Grundlegende (allgemeine) Blöcke
Lernen Sie hier, wie Sie die die wichtigsten der «allgemeinen Blöcke» von WordPress einsetzen und formatieren.
Nachfolgend finden Sie grundlegende Bausteine (Blöcke), aus denen standardmässig WordPress-Websites aufgebaut sind. Mittels dieser Bausteine haben Sie bereits vielseitige Gestaltungsmöglichkeiten für Ihre Inhalte. Nutzen Sie die untenstehenden Direktlinks um zu den Beschreibungen der einzelnen Blöcke zu gelangen.
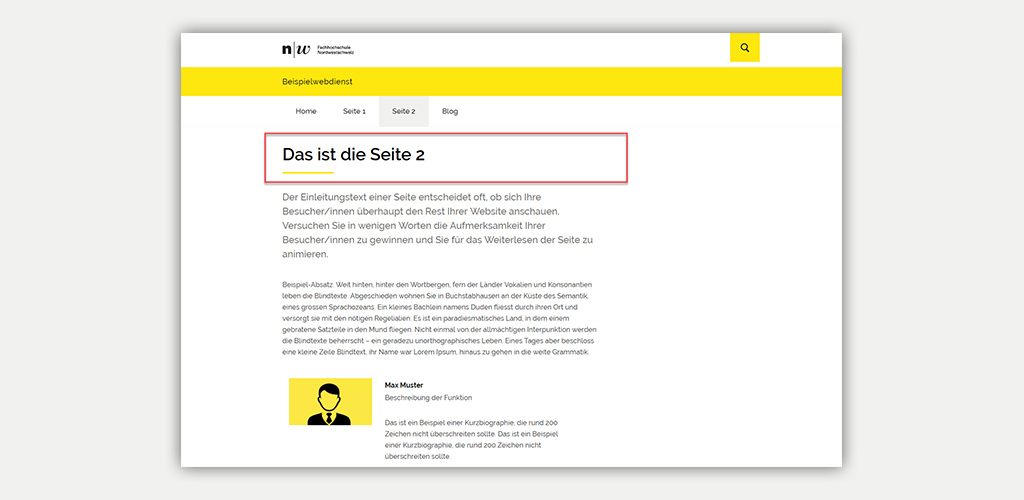
Seitentitel

Der Seitentitel (H1-Überschrift) kann nur einmal pro Seite eingesetzt werden. Entweder direkt als erstes Element einer Seite oder unterhalb eines Bildbalkens oder Slider.
In Bezug auf das Suchmaschinen-Ranking hat der Seitentitel eine hohe Relevanz. Verwenden Sie deshalb wenn immer möglich das Keyword (Hauptthema) der Seite in Ihrem Seitentitel. Idealerweise machen Sie kurze aber aussagekräftige Seitentitel aus rund 20 – 70 Zeichen.
Absatz
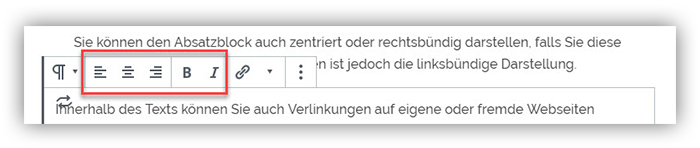
Der Absatzblock ist das grundlegende Block-Element bei WordPress. Hier können Sie einen normalen Text darstellen und diesen wenn gewünscht fett auszeichnen oder kursiv stellen.
Sie können den Absatzblock auch zentriert oder rechtsbündig darstellen, falls Sie diese Option wünschen. Zu empfehlen ist jedoch die linksbündige Darstellung.

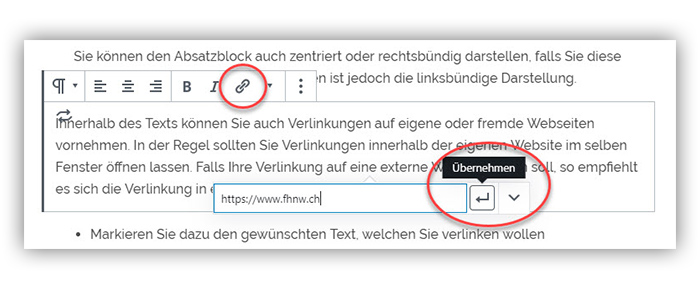
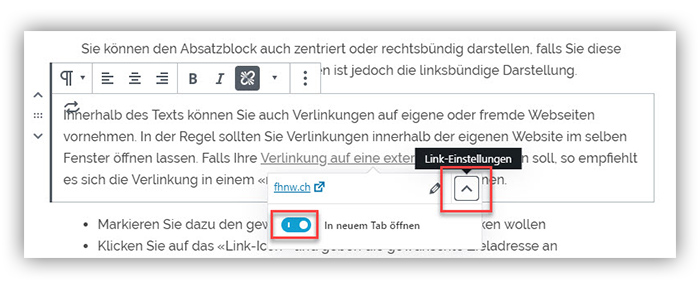
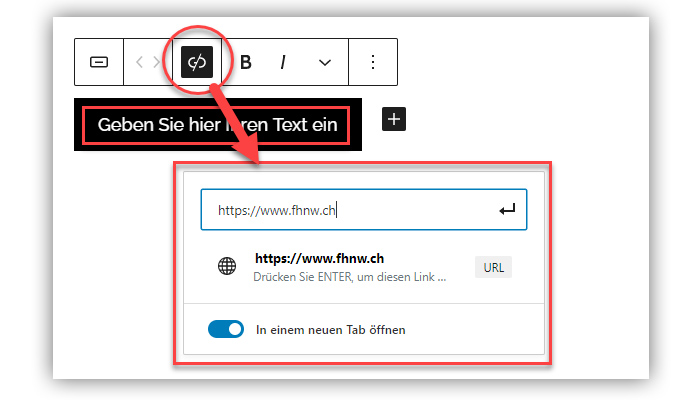
Innerhalb des Texts können Sie auch Verlinkungen auf eigene oder fremde Webseiten vornehmen. In der Regel sollten Sie Verlinkungen innerhalb der eigenen Website im selben Fenster öffnen lassen. Falls Ihre Verlinkung auf eine externe Website führen soll, so empfiehlt es sich die Verlinkung in einem «neuen Tab» (Browserfenster) zu öffnen.
- Markieren Sie dazu den gewünschten Text, welchen Sie verlinken wollen
- Klicken Sie auf das «Link-Icon» und geben die gewünschte Zieladresse an
- Bestätigen Sie die Eingabe der Zieladresse mit einem Klick auf «Übernehmen»
- Klicken Sie auf «Link Einstellungen» und wählen die Option «In neuem Tab öffnen»


Lead

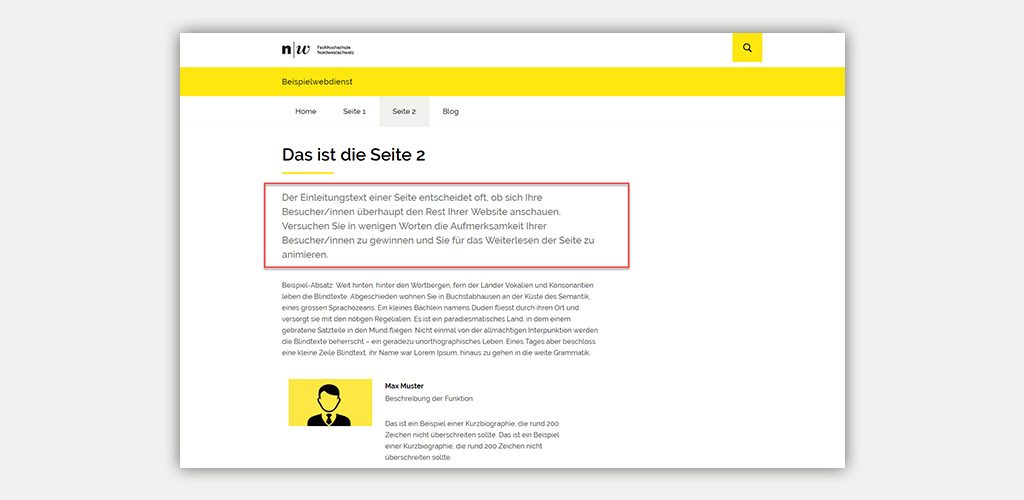
Der Lead (Einleitungstext) wird auf der Seite unmittelbar nach dem Seitentitel verwendet. Er soll den Besucher/innen Ihrer Seite in einer kurzen Zusammenfassung (1-3 Sätze) aufzeigen, was sie erwartet. Versuchen Sie die Aufmerksamkeit der Leser/innen zu gewinnen, damit sie sich die Zeit nehmen, auch den Rest Ihrer Seite anzuschauen.
Bitte vermeiden Sie im Lead Verlinkungen oder zusätzlich Formatierungen wie fett oder kursiv.
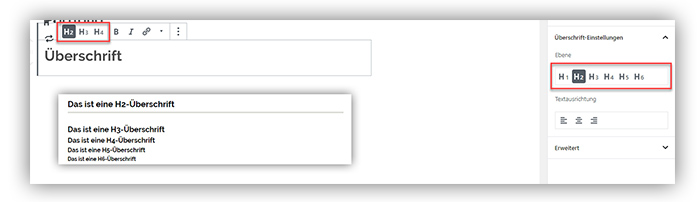
Überschrift

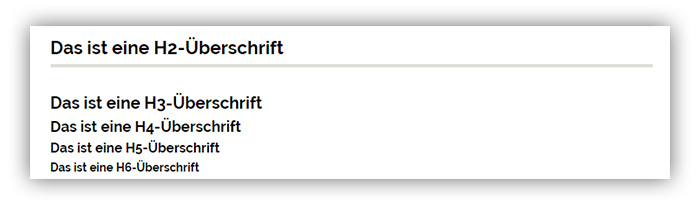
Mit Überschriften können Sie Ihre Seite thematisch unterteilen. Die Überschriften können in verschiedenen Grössen dargestellt werden (H2-H6 Überschrift). Achten Sie dabei auf eine hierarchische Anordnung der Überschriften und bitte vermeiden Sie (die gelb unterstrichenen) H1-Überschriften innerhalb der Seiteninhalte, diese sind nur zulässig als Überschrift zu Beginn einer Seite.

Bild
Wenn Sie ein Bild einfügen wollen, so können Sie entweder ein neues Bild hochladen oder ein bestehendes aus Ihrer «Mediathek» auswählen.
Danach haben Sie die Möglichkeit optional eine «Bildlegende» unterhalb des Bildes einzufügen.
In den Block-Eigenschaften des Bild-Elements haben Sie zudem die Möglichkeit einen «Alt-Text (Alternativen Text)» anzugeben. Nutzen Sie diese Möglichkeit wenn immer, da dies einerseits Ihrem Ranking in Suchmaschinen zu gute kommt und andererseits Menschen mit Sinneseinschränkungen hilft, zu verstehen, was sich hinter diesem Bild verbirgt.
Die dargestellte Grösse des Bildes lässt sich in den Feldern «Breite» und «Höhe» einstellen.

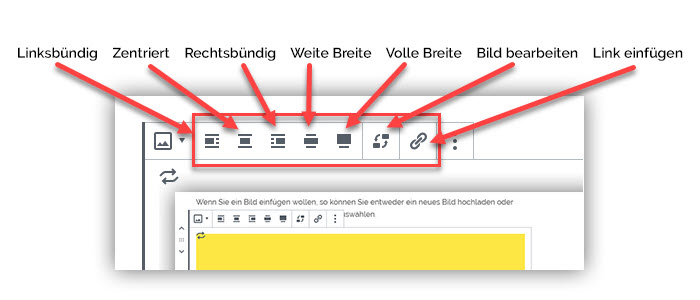
Sie haben zudem die Möglichkeit das Bild linksbündig, zentriert oder rechtsbündig darzustellen. So haben Sie z.B. die Möglichkeit ein Bild von einem nachfolgenden Absatzblock mit Text zu umfliessen.
Im weiteren können Sie das Bild auch über die ganze Breite oder in einer erweiterten Breite darzustellen und zudem über das «Link-Icon» zu verlinken.

Liste
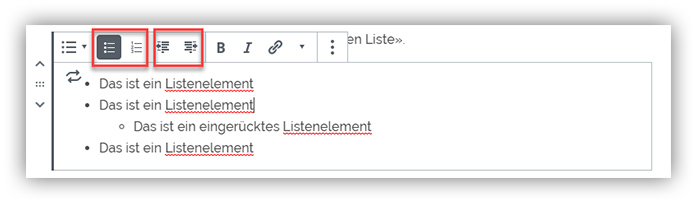
Listen können Sie in einem «ungeorndeten» oder in einem «geordneten» Format darstellen lassen. Wählen Sie dazu die gewünschte Option. Sie haben zudem die Möglichkeit durch das einrücken eines Listenelements verschachtelte Listen darzustellen.

Hier finden Sie ein Beispiel einer «ungeordneten Liste»:
- Das ist ein Listenelement
- Das ist ein Listenelement
- Das ist ein eingerücktes Listenelement
- Das ist ein Listenelement
Hier finden Sie ein Beispiel einer «geordneten Liste»:
- Das ist ein Listenelement
- Das ist ein Listenelement
- Das ist ein eingerücktes Listenelement
- Das ist ein Listenelement
Tabelle
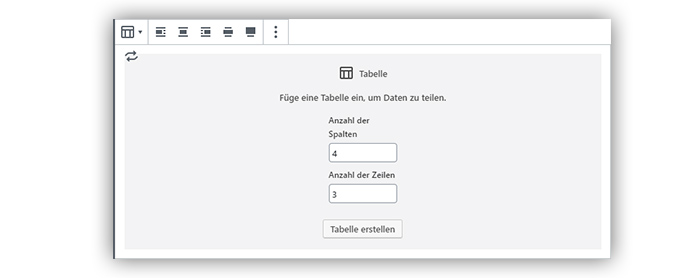
Mit dem Block «Tabelle» lässt sich eine klassische Tabelle darstellen. Nutzen Sie den Tabellen-Block auch wirklich nur für eine tabellarische Darstellung von Inhalten.
Geben Sie als erstes die Anzahl Spalten und Zeilen Ihrer Tabelle ein.

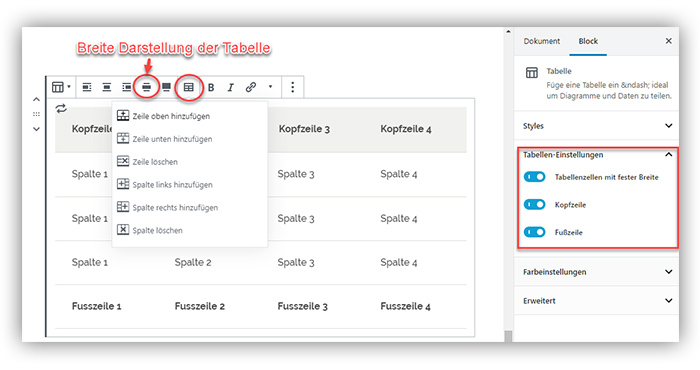
Danach können Sie Ihre Tabelle mit Inhalten befüllen. Optional können Sie in den Block-Eigenschaften in der rechten Spalte des CMS eine Kopf- und Fusszeile für Ihre Tabelle einfügen. Mit der Option «Tabellenzellen mit fester Breite» werden alle Zellen in gleicher Breite in der Tabelle dargestellt und nicht je nach Inhalt der Zelle.
Über das Tabellen-Icon direkt im Block können Sie weitere Zeilen und Spalten hinzufügen oder löschen.
Für Tabellen mit viel Inhalten eignet sich zudem die Option über das Icon «Weite Breite». Hiermit kann die Tabelle über die ganze Breite der Website angezeigt werden.

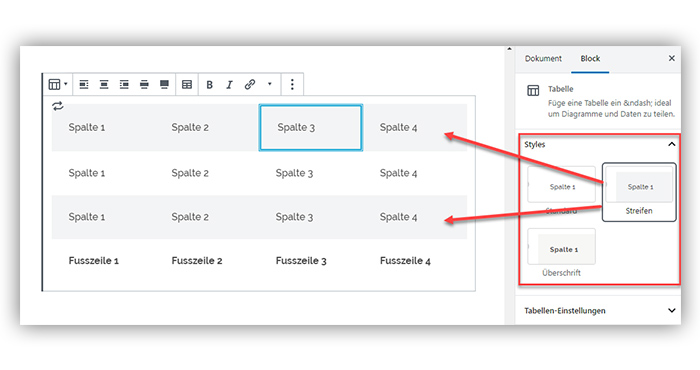
Wenn Sie eine Darstellung wünschen, wo die einzelnen Zeilen farblich abgetrennt werden, so können Sie unter den Block-Eigenschaften der Tabelle bei «Styles» die Option «Streifen» wählen.

Button
Setzen Sie den Block «Button» gezielt ein, wenn Sie eine Handlungsempfehlung (Call to Action) auf Ihrer Seite einbauen wollen, welche auf eine andere Seite verlinkt. Zum Beispiel am Ende einer Seite die Aufforderung «Erfahren Sie mehr über unser Angebot».
Geben Sie im Eingabefeld den Text für Ihren Button ein. Über das «Link-Icon» können Sie nun im entsprechenden Feld die Ziel-URL eingeben, auf welche der Button verlinken soll. Zudem können Sie definieren, ob sich die neue Seite in einem neuen Browser-Tab öffnen soll oder nicht. Die Empfehlung ist hier, dass Seiten, welche sich ausserhalb des Webdienstes befinden, generell in einem neuen Browser-Tab öffnen sollten.

Trennzeichen
Mit dem Trennzeichen haben Sie die Möglichkeit eine Trennlinie in Ihre Seite einzufügen. Bei diesem Block haben Sie keine Formatierungsmöglichkeiten.

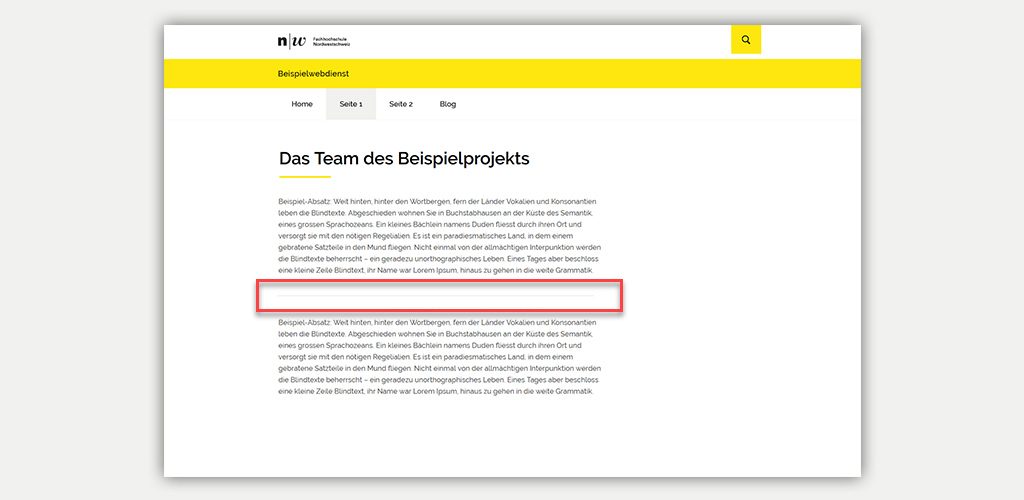
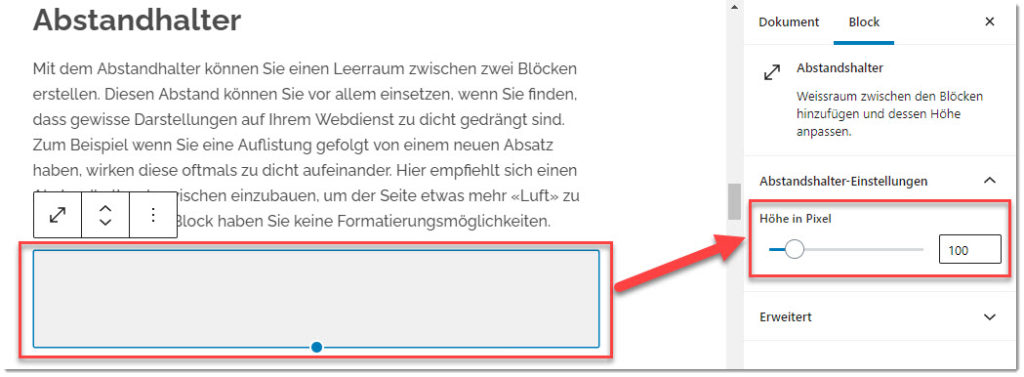
Abstandhalter
Mit dem Abstandhalter können Sie einen Leerraum zwischen zwei Blöcken erstellen. Diesen Abstand können Sie vor allem einsetzen, wenn Sie finden, dass gewisse Darstellungen auf Ihrem Webdienst zu dicht gedrängt sind. Zum Beispiel wenn Sie eine Auflistung gefolgt von einem neuen Absatz haben, wirken diese oftmals zu dicht aufeinander. Hier empfiehlt sich einen Abstandhalter dazwischen einzubauen, um der Seite etwas mehr «Luft» zu geben. Unter den Abstandshalter-Einstellungen haben Sie die Möglichkeit die Höhe des Abstandhalters in Pixel zu definieren.

Die nachfolgend erklärten, erweiterten Blocktypen geben Ihnen zusätzliche Bausteine an die Hand, um spezifische Inhalte wie Kontaktpersonen, Testimonials, Karten u.v.m. einheitlich und optisch attraktiv darzustellen.