Erweiterte (allgemeine) Blöcke
Lernen Sie hier, wie Sie weitere der «allgemeinen Blöcke» von WordPress einsetzen und formatieren, die für komplexere Anforderungen zur Verfügung stehen.
Die nachfolgend erklärten Blöcke erlauben Ihnen, spezifische Inhalte attraktiv und einheitlich darzustellen. Sie sind in der Handhabung allerdings etwas anspruchsvoller als die grundlegenden Blöcke. Bitte wenden Sie sich bei Fragen zur Handhabung an Ihre(n) Webdelegierte(n).
- Testimonial
- Galerie
- Bildbalken
- Slider
- Kontaktperson
- Portrait
- Linkbox
- Dateiliste
- Beiträge
- Logoslider
- Audio
- Video
- Map
- Akkordeon
- Portfolio
- Gruppe
- HTML
- Classic
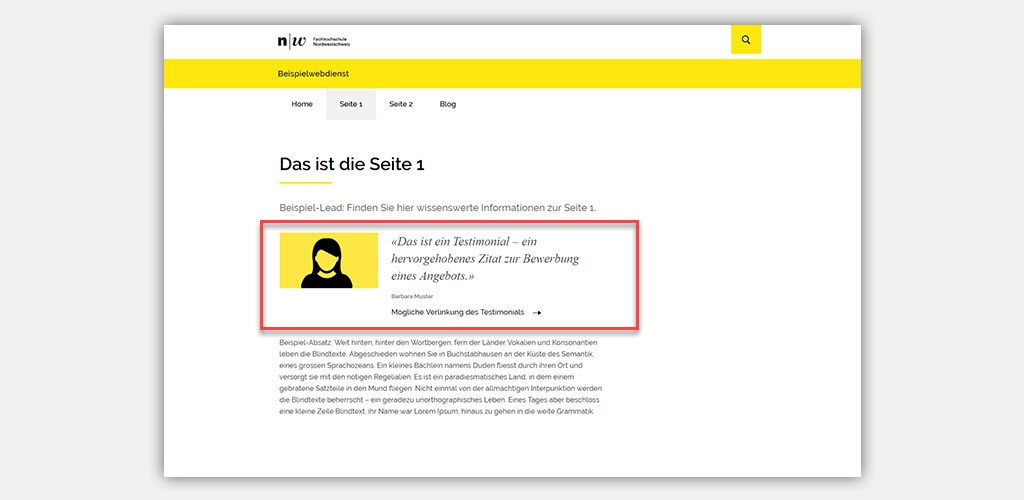
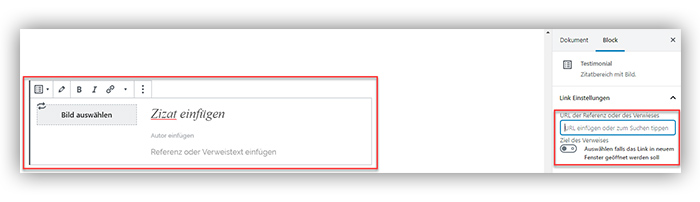
Testimonial

Mit dem Testimonial haben Sie die Möglichkeit, ein Zitat auf Ihrer Seite hervorzuheben. Dabei können Sie sowohl nur ein Zitat anzeigen lassen, oder dieses mit einem Bild (im 16:9 Format), einer Zitatlegende (unter «Autor einfügen») oder einem Verweistext inkl. Verlinkung zu versehen. Die Ziel-URL der Verlinkung für den Verweistext geben Sie bei den Blockeinstellungen des Testimonials in der rechten Spalte an. Dabei können Sie noch wählen, ob die Verlinkung in einem neuen Browser-Fenster geöffnet werden soll.

Galerie

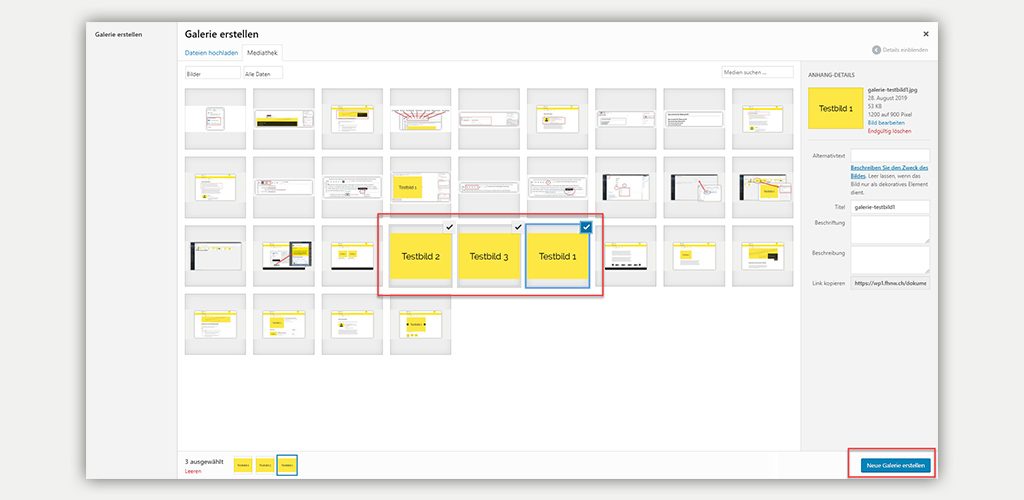
Mit der «Galerie» können Sie mehrere Bilder auf Ihrer Seite als «Fotoalbum» darstellen lassen. Wählen Sie dazu die gewünschten Bilder aus Ihrer Mediathek aus. Und klicken Sie auf «Galerie erstellen». Dabei spielt es keine Rolle, in welchem Format (hoch oder quer) die Bilder vorhanden sind. Es empfehlen sich aber Bilder im Format 4:3 (1024 x 768 Pixel).

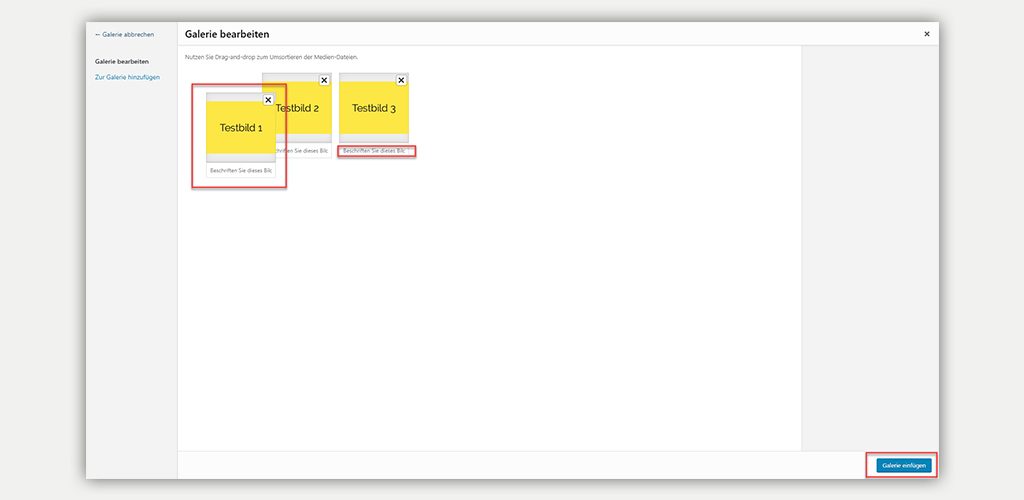
Danach können Sie die Reihenfolge der Bilder in der Galerie per «Drag & Drop» bestimmen. Zudem können Sie unterhalb der einzelnen Bilder noch eine optionale Bildlegende angeben. Fügen Sie danach Ihre Galerie via dem Button «Galerie einfügen» auf Ihre Seite ein.

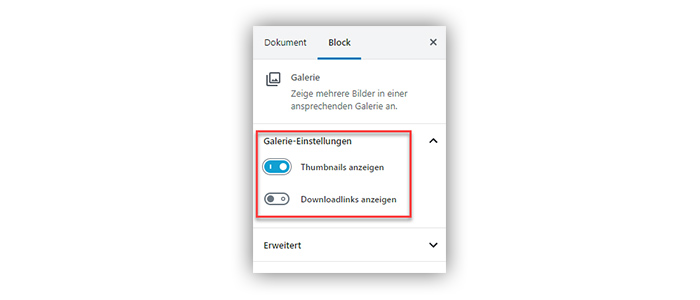
Sie haben nun noch die Möglichkeit einzustellen, ob Sie die Vorschaubilder der weiteren Bilder unterhalb des Galerie-Sliders anzeigen wollen oder nicht und ob Sie Ihre Bilder zusätzlich noch als Download zur Verfügung stellen wollen. Diese Einstellungen nehmen Sie bei den Block-Eigenschaften der «Galerie» vor.

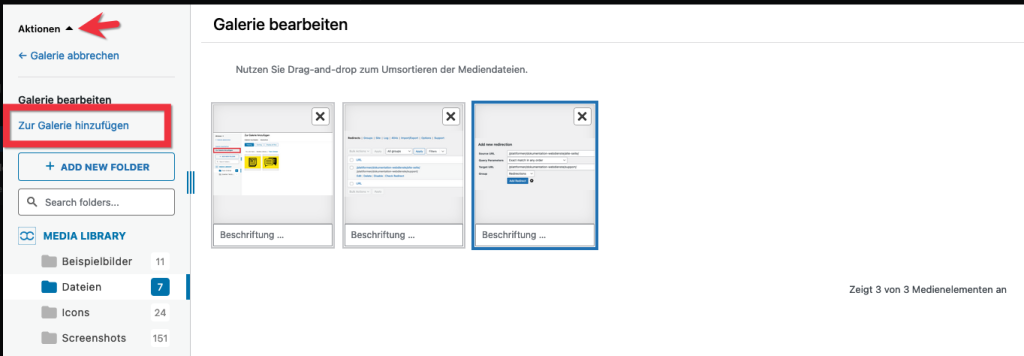
Galerie bearbeiten (Reihenfolge ändern oder Bilder entfernen)
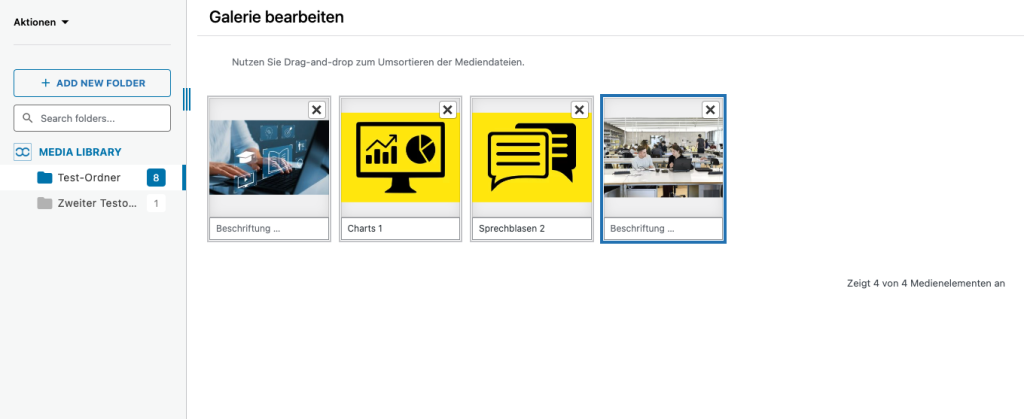
Um eine bestehende Galerie zu bearbeiten (Reihenfolge der Bilder ändern oder Bilder entfernen), kann via Bearbeitungsstift die Galerie bearbeitet werden. Hier lässt sich nur die Reihenfolge per Drag-and-Drop sowie einzelne Bilder via «X»-Icon im oberen rechten Ecken entfernen.

Galerie erweitern (Neue Bilder hinzufügen)
Um weitere Bilder der Galerie hinzuzufügen, muss zur «zur Galerie hinzufügen»-Ansicht gewechselt werden. Dort können dann neue Bilder zur bestehenden Galerie eingefügt werden.

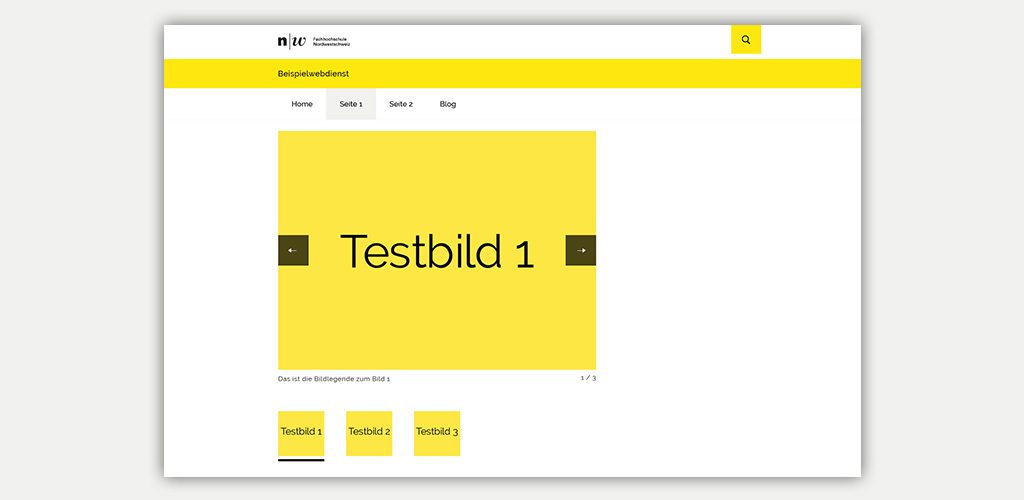
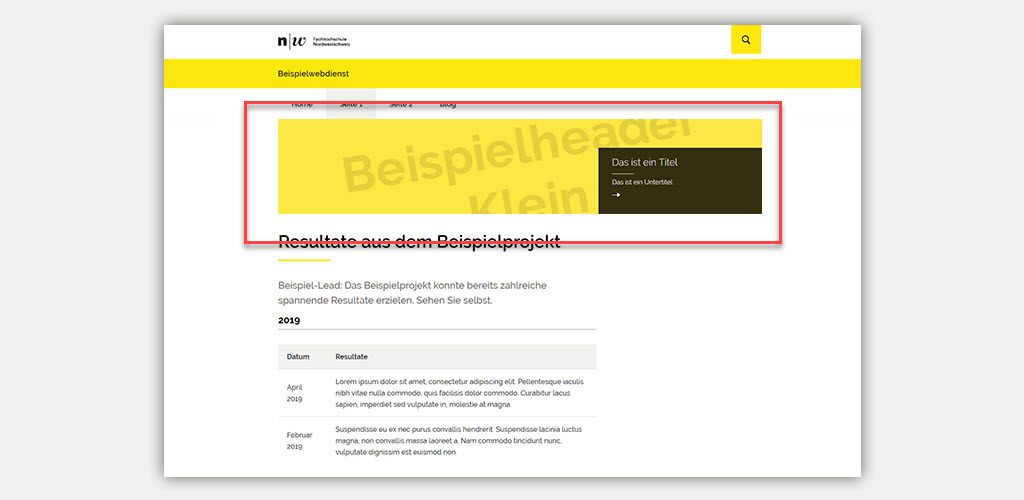
Bildbalken

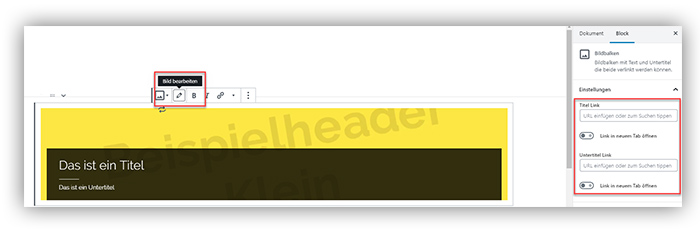
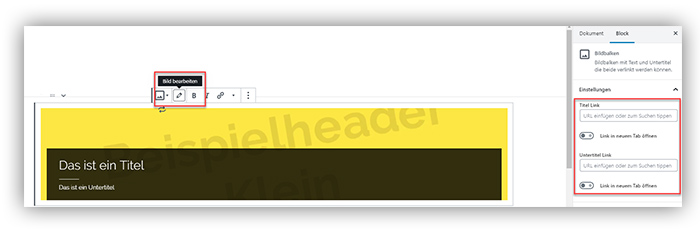
Mit dem Bildbalken können Sie Ihre Seite einführend mit einem «Headerbild» versehen. Dabei können Sie optional nur ein Bild anzeigen lassen oder diesen mit einem Titel und/oder Untertitel ergänzen, welche jeweils verlinkt werden können.

Achten Sie darauf, dass Ihr Bild eine Breite von 1400 Pixel hat, wenn Sie es in die Mediathek laden. So wird die bestmögliche Darstellung des Bildes auf allen Endgeräten garantiert.
Falls Sie mehr als ein «Headerbild» auf der Seite darstellen wollen, welche rotierend durchlaufen, so verwenden Sie das Block-Element «Slider».
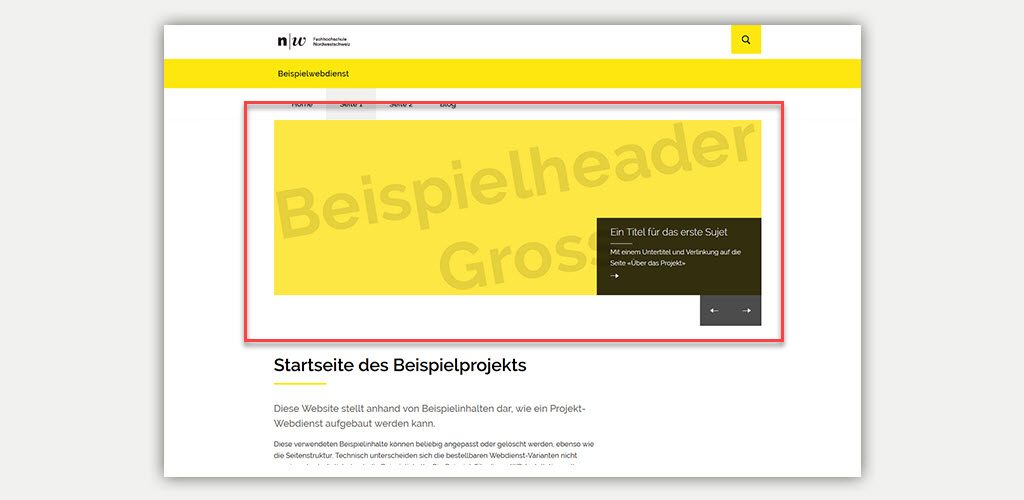
Slider

Mit dem Slider können Sie Ihre Seite einführend mit mehreren «Headerbild» versehen, welche rotierend durchlaufen. Dabei können Sie jeweils optional nur das Bild anzeigen lassen oder diesen mit einem Titel und/oder Untertitel ergänzen, welche jeweils verlinkt werden können.
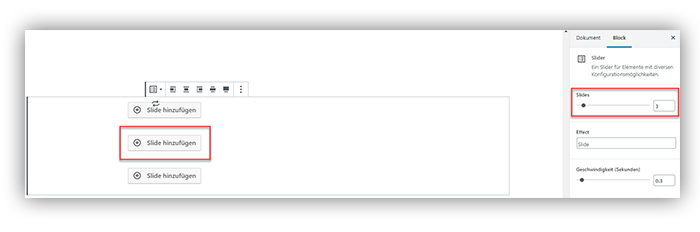
Nach dem Einbau des Slider-Blocks definieren Sie als erstes bei den «Block-Eigenschaften» wie viele Slides (Bilder) Sie durchlaufend anzeigen wollen.
Danach können Sie die einzelnen «Slides» (Bilder) durch Klick auf den Button «Slide hinzufügen» bearbeiten.

Wählen Sie dazu das gewünschte Bild für den «Slide» aus. Dabei können Sie optional nur das Bild anzeigen lassen oder diesen mit einem Titel und/oder Untertitel ergänzen, welche jeweils verlinkt werden können.

Achten Sie darauf, dass Ihr Bild eine Breite von 1400 Pixel hat, wenn Sie es in die Mediathek laden. So wird die bestmögliche Darstellung des Bildes auf allen Endgeräten garantiert.
Falls Sie nur ein «Headerbild» auf der Seite darstellen wollen, welche nicht rotierend durchläuft, so verwenden Sie das Block-Element «Bildbalken».
Kontaktperson

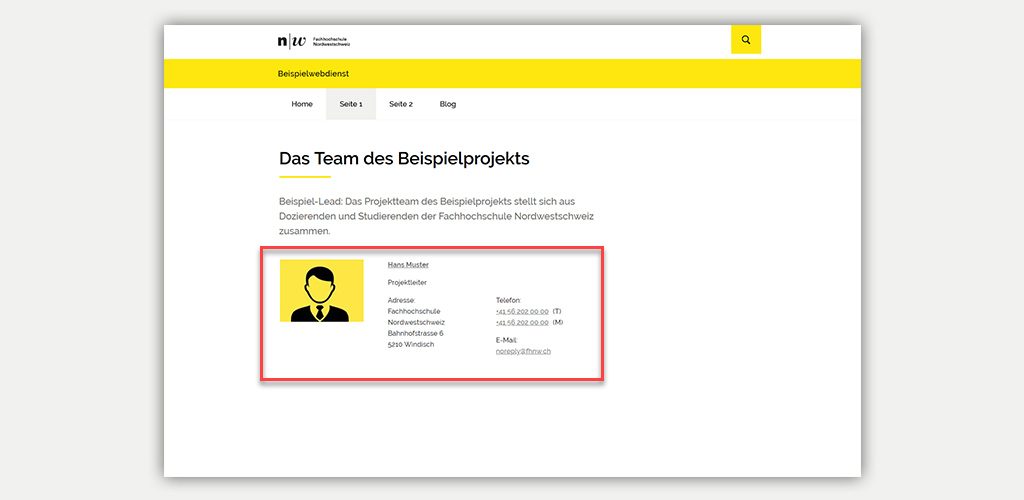
Der Block «Kontaktperson» dient dazu, Personen mit Funktion und Adressdaten aufzulisten. Die aufgeführten Personen müssen vorgängig über das Modul «Personen» erfasst werden.
Dabei kann der Name, Funktion, Adressdaten, sowie eine Verlinkung (z.B. auf das Personenprofil des FHNW-Webauftritts) erfasst und hier angezeigt werden.

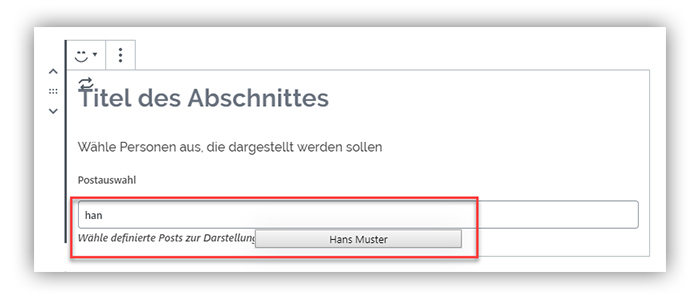
Für das Einfügen der gewünschten Kontaktperson suchen Sie über das Suchfeld nach dem Namen der Person und wählen diese aus.
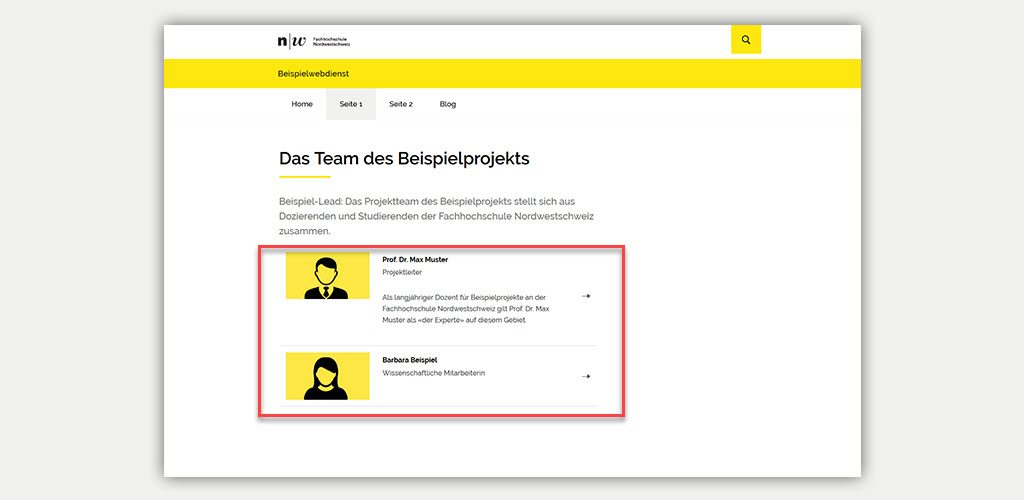
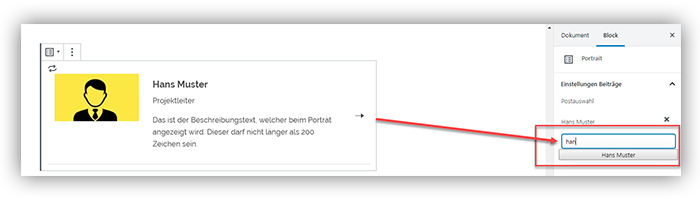
Portrait

Der Block «Portrait» dient dazu, Personen mit Bild und Text vorzustellen. Die aufzulistenden Personen müssen vorgängig über das Modul «Personen» erfasst werden.
Dabei kann der Name, Funktion, ein Freitext (max. 200 Zeichen), sowie eine Verlinkung (z.B. auf das Personenprofil des FHNW-Webauftritts) erfasst und hier angezeigt werden.

Für das Einfügen der gewünschten Personen, nutzen Sie das Suchfeld bei den Block-Eigenschaften. Suchen Sie nach den Namen der erfassten Personen und wählen diese aus.
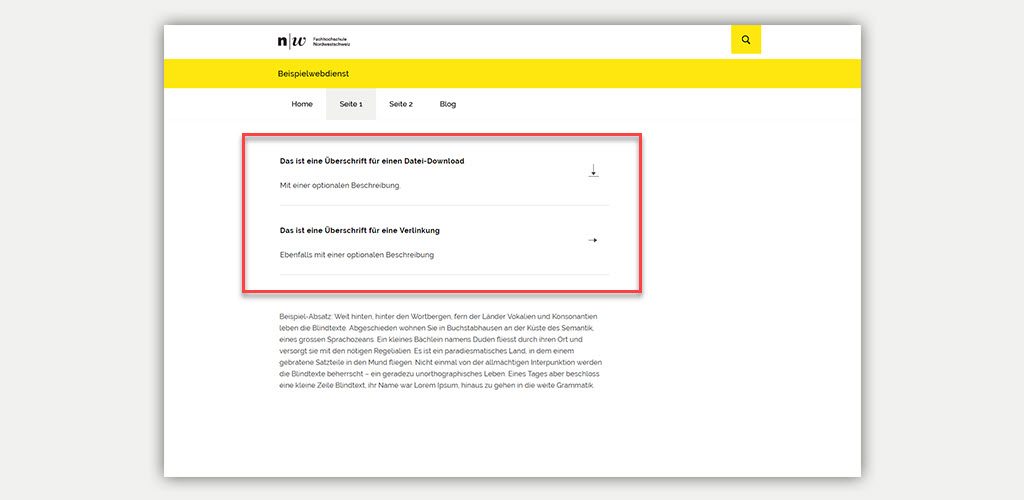
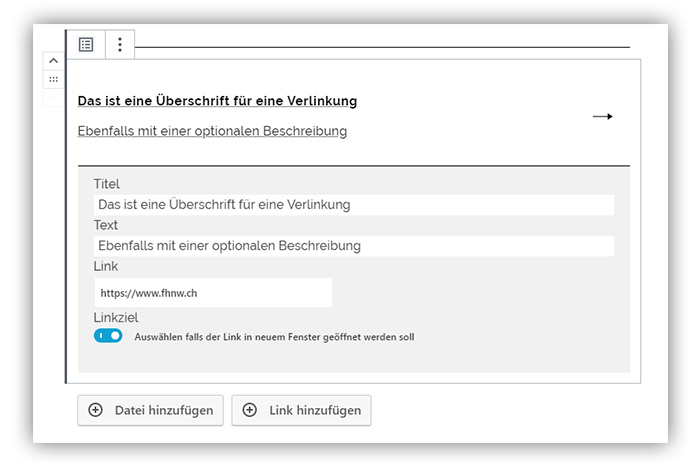
Linkbox

Mit der Linkbox können Sie eine Auflistung von Verlinkungen auf Webseiten oder auf Dateien zum Download erstellen.
Wählen Sie dafür aus, welche Option («Datei hinzufügen» oder «Link hinzufügen») Sie in der Liste haben wollen. Danach geben Sie einen Titel und optional einen Untertitel (Beschreibungstext) an und erfassen für eine Verlinkung die entsprechende URL oder wählen die entsprechende Datei für einen Download aus.

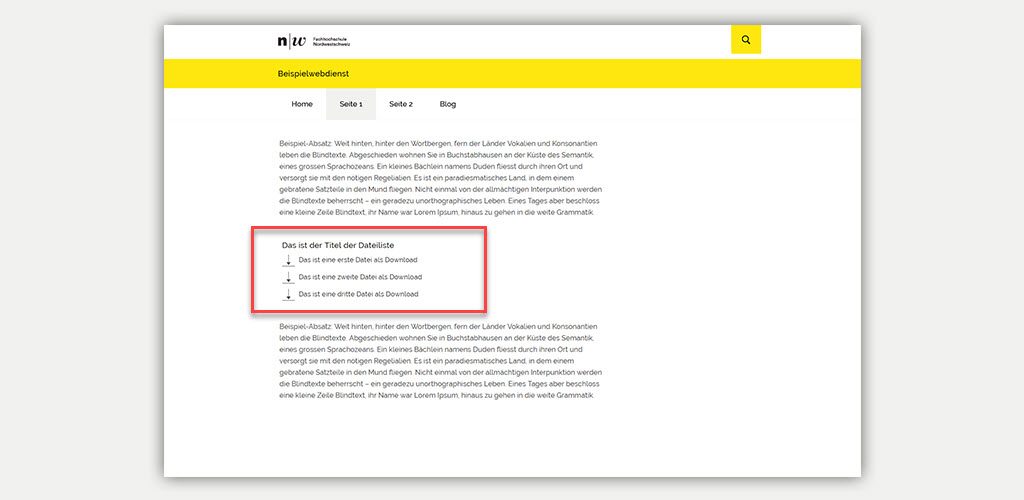
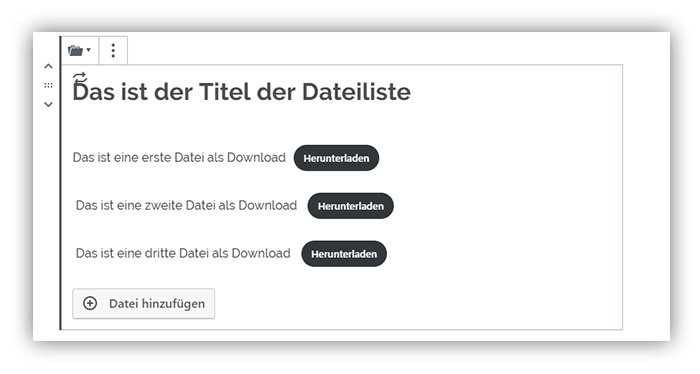
Dateiliste

Mit der Dateiliste können Sie in kompakter Form eine Liste von Downloads anbieten. Erfassen Sie dazu jeweils einen Titel für die Dateiliste, sowie fügen Sie die einzelnen Dateien der Liste hinzu. Den Beschreibungstext der einzelnen Dateien können Sie jederzeit anpassen.

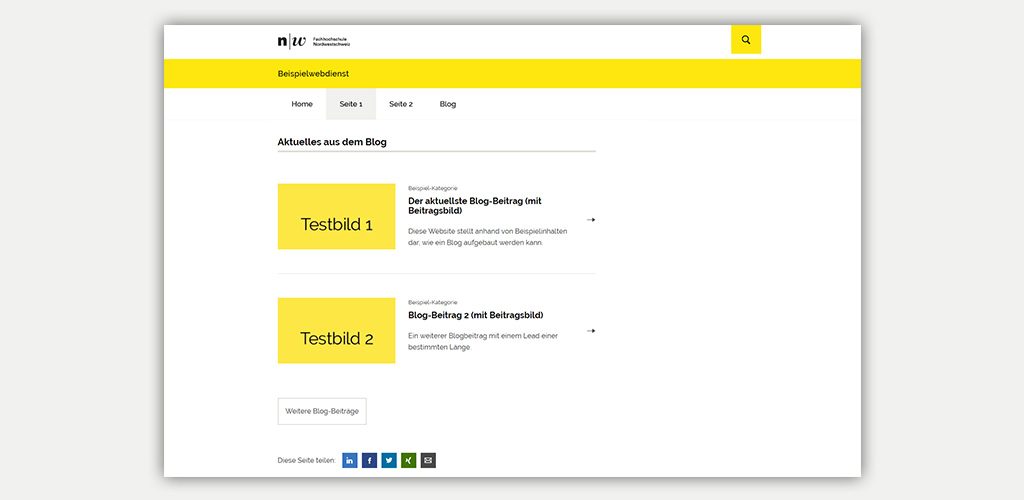
Beiträge
Wenn Sie die Blogfunktionalität auf Ihrem Webdienst nutzen, so haben Sie mit dem Block «Beiträge» die Möglichkeit auf einer Seite eine Anzahl von «Beiträgen» anzeigen zu lassen.

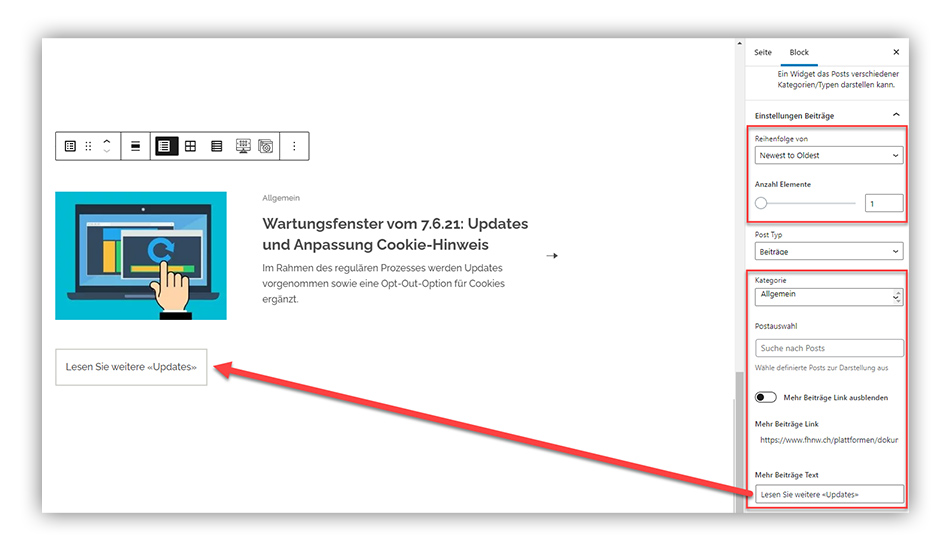
Wenn Sie selektiv Beiträge einer bestimmten Kategorie anzeigen wollen, können Sie diese in den Blockeinstellungen wählen, ebenso wie die Anzahl der anzuzeigenden Beiträge und deren Sortierung.
Der Text des Buttons, welcher auf eine Übersichtsseite weiterer Beiträge verweist, kann via das Feld «Mehr Beiträge Text» festgelegt oder via der Option «Mehr Beiträge Link ausblenden» ganz ausgeblendet werden.

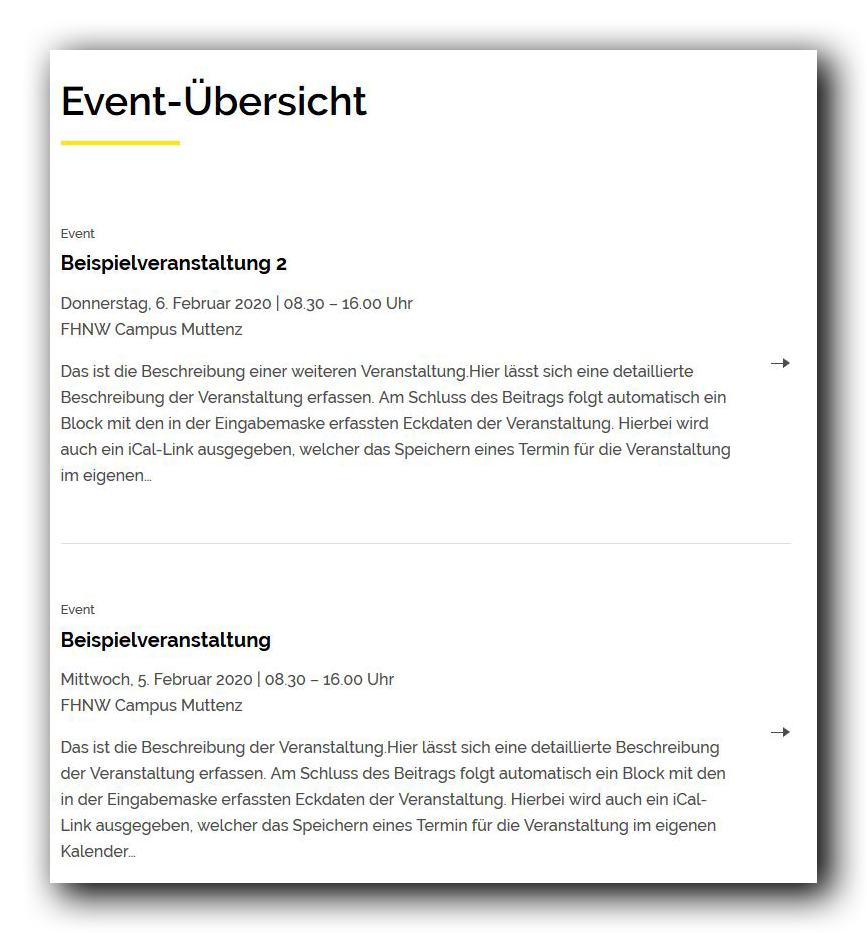
Falls Sie eine Liste von Veranstaltungshinweisen anzeigen möchten, welche Sie erfasst haben (Kategorie «Event», vgl. Beiträge), können Sie dies, indem Sie «Event» als Kategorie des Beitragsblocks anwählen. Der Block wird dann die wichtigsten Veranstaltungseckdaten (Veranstalter, Ort, Datum) Ihrer Events direkt auf der Liste sichtbar machen. Falls Sie diese Funktion nutzen möchten, achten Sie darauf, im Feld «Ort» auf den jeweiligen Beiträgen nur kurze Eingaben zu tätigen (z.B. «FHNW Campus Muttenz») anstelle von mehrzeiligen Adressblöcken.

Logoslider

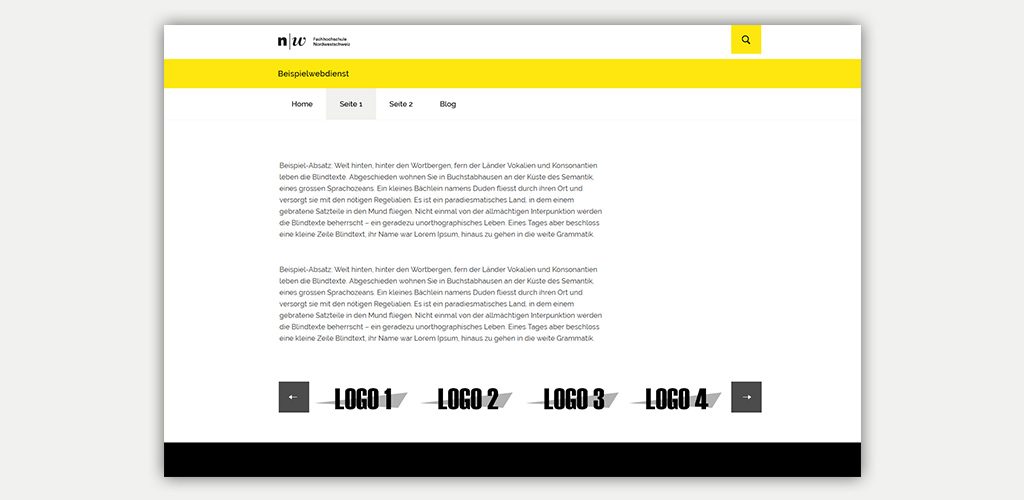
Mit dem Logoslider können Logos von Partnern in einem durchlaufenden Slider dargestellt werden. Um die Schleife zu aktivieren, müssen dafür mindestens 5 Logos hinzugefügt werden. Da die Logos in derselben Höhe dargestellt werden, sollten Sie auf eine konsistente Grösse der einzelnen Logos achten. Für die optimierte Darstellung von Logos im Logoslider laden Sie das Bild im Format 16:9 hoch.

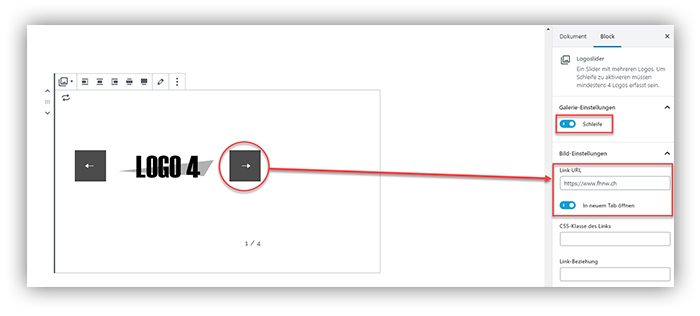
Nachdem Sie die Logos hinzugefügt haben können Sie optional jedem Bild noch eine individuelle Verlinkung anfügen und definieren, ob sich diese in einem neuen Browser-Fenster öffnen soll. Mit dem «Pfeil» bei der Darstellung des Logosliders wechseln Sie zwischen den einzelnen Logos, um die Verlinkung vorzunehmen.
Das Bearbeiten und Ergänzen der Logoslider funktioniert analog der Galerie.
Audio
Mit dem Audio-Block können Sie eigene Audio-Dateien, welche Sie in die Mediathek hochgeladen haben, auf Ihrer Seite anzeigen zu lassen. Alternativ empfiehlt sich auch, die Audio-Dateien über den Drittanbieter «Soundcloud» hochzuladen und als «Einbettung» auf der Seite anzeigen zu lassen.
Video
Mit dem Video-Block können Sie eigene Videos, welche Sie in die Mediathek hochgeladen haben, auf Ihrer Seite anzeigen. Es ist jedoch dringend empfohlen, stattdessen Videos über die Drittanbieter «YouTube», «Vimeo» oder «SWITCHtube» hochzuladen und als «Einbettung» auf der Seite anzuzeigen.
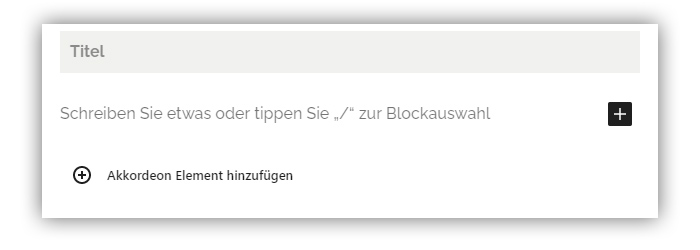
Akkordeon

Mit dem Akkordeon-Block haben Sie die Möglichkeit Inhalte ausgeblendet darzustellen und per Klick auf den Akkordeon-Titel einzublenden. Dies verhilft viel Inhalt auf wenig Raum darzustellen.
Ein Akkordeon besteht aus einer Anzahl an Akkordeon-Elementen, welche Sie jederzeit bearbeiten können.
Klicken Sie dazu auf «Akkordeon Element hinzufügen» und definieren den Titel des Akkordeon-Elements.

Bitte beachten Sie, dass die Verwendung des Akkordeon-Blocks aufgrund der eher anspruchsvollen Handhabung im Backend vor allem für fortgeschrittene Nutzer empfohlen ist.
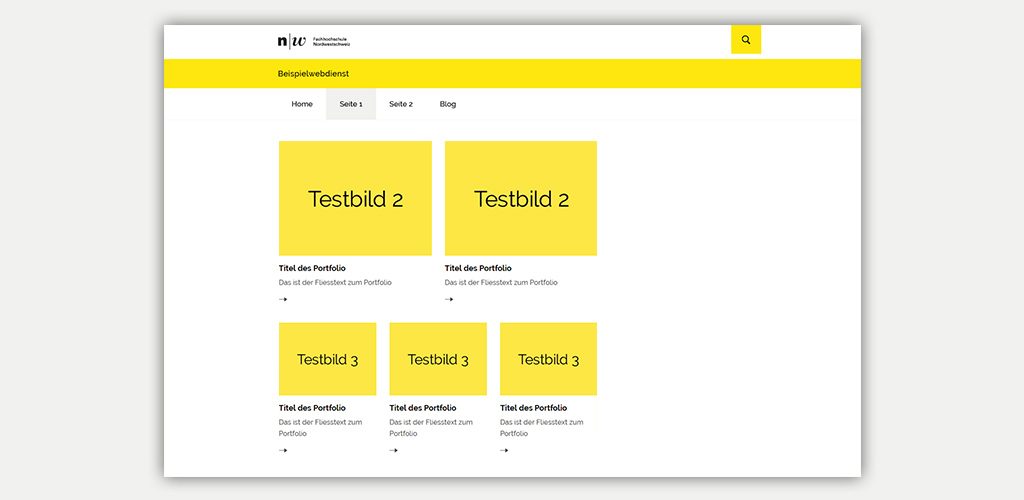
Portfolio

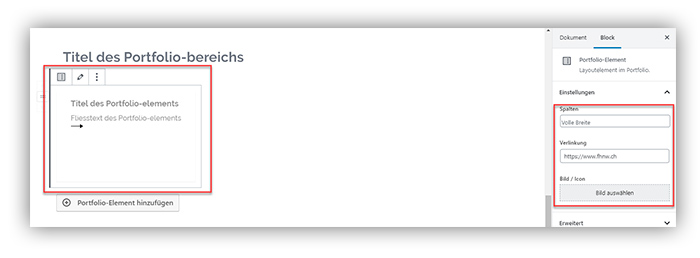
Mit dem Portfolio-Block haben Sie die Möglichkeit, mehrere Elemente attraktiv geordnet darzustellen (als Kacheln). Sie können jeweils optional ein Bild, Titel, eine Kurzbeschreibung und eine Verlinkung angeben. Das einzelne Element kann jeweils über die ganze Breite, halbe Breite, 2/3 Breite oder 1/3 Breite dargestellt werden.
Den Titel und die Kurzbeschreibung erfassen Sie direkt im Block. Das Bild, die Verlinkung und die Angabe der Spaltendarstellung wird jeweils bei der Block-Einstellung (rechte Spalte) definiert.
Das Bild wird über eine generische Mediathek-Auswahl selektiert, bei der man auch ein neues Bild hochladen kann. Bei der Verlinkung lassen sich andere WordPresselemente (Beiträge/Seiten) per Autocomplete auswählen.
Wenn Sie das Bild des Portfolio-Elements austauschen wollen, so wählen Sie das Portfolio-Element an und klicken auf das «Stift-Icon» direkt beim Portfolio-Element. Bilder werden im Format 4:3 dargestellt. Erfassen Sie deshalb optimalerweise Ihr Bild in der Grösse 1024 x 768 Pixel.

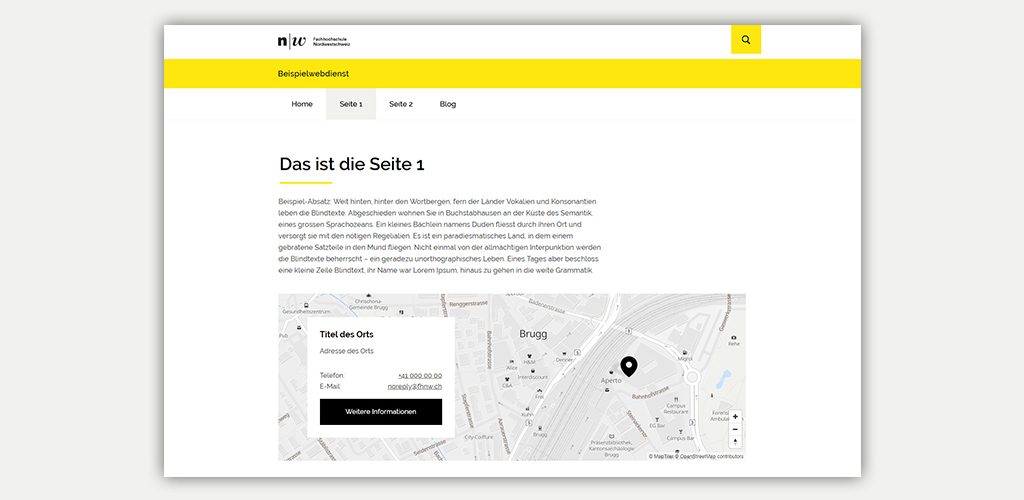
Map
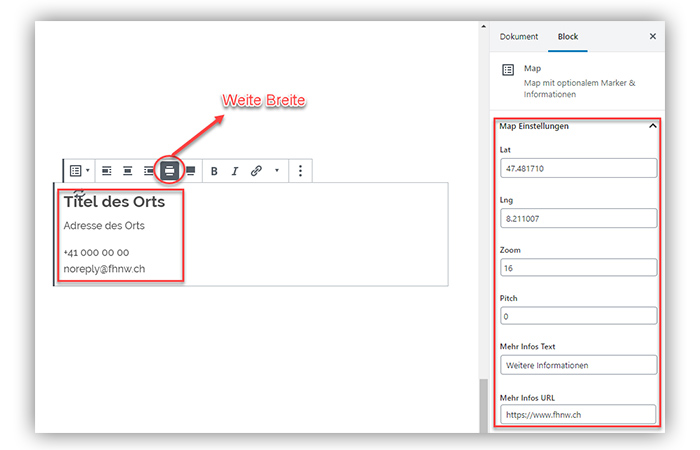
Mit dem Block «Map» haben Sie die Möglichkeit, einen Kartenausschnitt mit der Position eines Ortes dazustellen.

Geben Sie innerhalb des Blocks den Titel Ihres Orts gemäss CW-Manual ein, z.B.
Fachhochschule Nordwestschweiz FHNW
Bahnhofstrasse 6
5210 Windisch
Optional können eine Telefonnummer und E-Mail-Adresse angegeben werden.
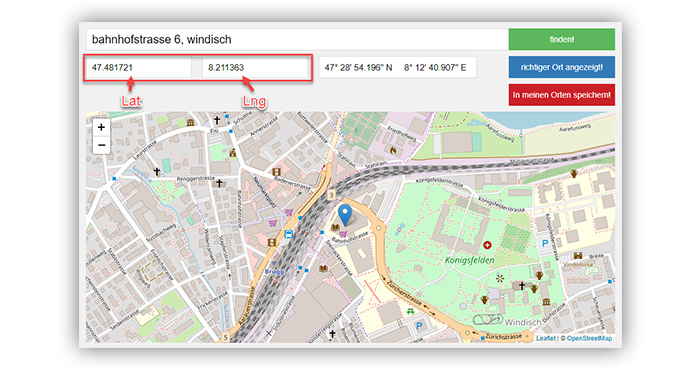
Unter den Block-Eigenschaften der «Map» geben Sie die Koordinaten des anzuzeigenden Orts an. Erfassen Sie dazu den Breitengrad (Lat) und den Längengrad (Lng). Sie können zudem noch den Zoomfaktor für die Darstellung der Karte definieren, wobei «16» bereits ein guter Wert sein sollte. Unter «Mehr Infos Text» und «Mehr Infos URL» haben Sie zudem die Möglichkeit auf der Karte einen Button anzeigen zu lassen, welcher auf eine Ziel-Seite verlinkt, wo gegebenenfalls mehr Informationen zum Standort gefunden werden können.
Mit der Darstellungsoption «Weite Breite» lässt sich der Kartenausschnitt über die ganze Inhaltsbreite des Webdienstes darstellen.

Die Koordinaten für Ihren Kartenausschnitt können Sie z.B. unter der Website www.laengengrad-breitengrad.de ermitteln. Suchen Sie dort nach Ihrem gewünschten Ort und erhalten die Breiten- und Längengrade (Lat/Lng).

Gruppe
Der Block «Gruppe» ist kein eigentlicher Inhalt auf der Seite, sondern eher eine Art «Container» in welchen man weitere Blöcke einfügen kann. Der Vorteil an der Gruppe ist, dass somit mehrere Blöcke, welche sich in der Gruppe befinden, gesammelt im Layout der Seite verschieben kann.
Als Beispiel lässt sich in eine Gruppe eine Überschrift, ein Absatz und ein Bild platzieren. Nun lässt sich die ganze Gruppe mit den drei Blöcken verschieben.
HTML
Mit dem HTML-Block haben versiertere Webpublisher die Möglichkeit einen Block direkt mit HTML-Code zu erstellen.

Sie können den HTML-Block auch für folgende Anwendungen einsetzen:
- Einbau von <iframe> Tags
- Einbau von <script> Tags (z.B. Javascript)
- Einbau von <style> Tags
- Einbau von Inhalt von einer Third-Party Quelle
Wenn Sie iFrames oder Scripts verwenden, beachten Sie bitte folgende Hinweise:
- Bauen Sie iFrames und Scripts nur von vertrauenswürdigen und sicheren Quellen ein. Das reduziert das Risiko das böswillige schädliche Inhalte in Ihren Webdienst transportiert werden.
- Inhalte von iFrames werden nicht durch die Suche auf Ihrem Webdienst gefunden.
- Suchmaschinen unterstützen iFrames nur bedingt, so dass Suchmaschinen Ihren Webdienst evtl. nicht finden, wenn nach Inhalten des iFrames gesucht wird.
Classic
Mit dem Block «Classic» lässt sich Inhalt mit dem altbekannten Editor von WordPress erfassen.
Da dieser Blocktyp vor allem für die Überführung von Inhalten einer älteren, klassischen WordPress-Website auf die neue WordPress-Installation gedacht ist, empfehlen wir Ihnen diesen Block nur in Ausnahmesituationen zu verwenden. Erfassen Sie wenn möglich Ihren Inhalt mit den eigens bereitgestellten Block-Elementen.